Unit 10
Unit 10 Brief
During this unit I hope to learn more in ways to develop my skills as a game designer and hope to show my creativeness in coming up with ideas for my own project ass well as for the team project that I join in with. I also hope to develop useful assets to add to my portfolio for Unit 11 and improve on my presentation skills.
Mind Map
Initial Concept Art





To create my mindmap I just wrote down anything that came to mind. I already had a few different ideas when I first heard what the theme was so I focused in on each of those and thought up different locations and art styles they could work in. I also drew up some concept art for my different ideas as well as some assets that could be used.
Expanding on Ideas from mind map and initial concept art
Fox Rigged
After creating my mind map and concept art I expanded on each of my ideas before focusing in on one in particular. For all my ideas there was some sort of puzzle aspect included weather it be figuring out the right choice for a multiple choice game or if it would be more practical like pressing buttons to open doors. For the theme What home means to you I felt drawn to having some sort of puzzle included.
Working Titles for chosen Fox Game
Ink and Paint Textures

Unreal Toon Shader
Fox Rigging
Rescuing Fox Cub in Cage Animation
Pitch Powerpoint
Pitch Script
Pitch Reflection
As I consider myself an introvert I think my presentation went pretty well. Though it wasn't chosen I still like my idea and if I ever find time I would like to try and make it myself. After my pitch there was some questions about how the levels would work and what the perspective would be like. I also feel like the response was overall good as I had displayed examples of the style and models I would have liked to use during the presentation.
Chosen Idea and Group -
Group

The chosen game idea and group I joined was Eoins game based on changing Gravity and solving puzzles to reach the end. As such the group leader is Eoin, with Rachel, Cameron and me as supporting members of the group helping out with whatever needs to be done. Eoin already had a demo in place instead of a powerpoint presentation when he presented the game idea to the class so as we get into developing it further we already have a great starting point and idea on what to do.
Inspirations
Portal
Portal 1
Portal is a great example of the style of game play we wish to have in our project as it has a common puzzle system such as putting a box on a button to make a door open though it has many interesting ways you can go about accomplishing this as it gives you the use of portals and other mechanics that you have to figure out to be able to reach the boxes and buttons.
Portal 2 Level Editor
Portal 2 introduced many more mechanics than it's prequel but the ending results of the puzzle was still the same put the boxes on the buttons to open the door. However what's more interesting about portal 2 is that it has a level editor where you can make your own levels and experiment with the mechanics and how they work. You can do this by placing the different assets into the level editor on a grid based system making it easy to place them exactly where you want them to go.
Super Hot
Superhot Alpha Gameplay
Super hot is another great example not game play wise as you wont be able to attack anything in our game even if the enemies attack you. It's a great example for the style as it has a very clean and simplistic low poly design while still making it interesting and clear on what you have to do to complete the level.
Enemy Animations
Dog Enemy
As this was the first 3D animation I have done I think that it turned out okay. I had some issues figuring out how to Keyframe the movements properly and how many frames it needed to be so I just went with whatever made it look
good which resulted in it appearing to be a bit jittery/jumpy. This was also my first experience at using Blender and
I had to figure out not only the key framing but how to add bones which ended up not being too hard to accomplish after watching some helpful videos on Youtube.
Cat Enemy
Animating the cat was smoother experience after knowing what I did to animate the dog but there was still an issue of how many frames to use so I again used however many it took to make it look good to use.
Humanoid Enemy 60fps
From my experience animating the Cat and Dog and from further research I was able to make this humanoid animation pretty easily at 60fps for our game. We haven't decided weather he should be running around or walking yet but to start somewhere before deciding I was tasked with animating the humanoid character doing a basic walk cylcle. After figuring out how to make my animations run at 60fps I decided to revisit my cat and dog animations to make sure they would also run at the same speed.
Animation Research


When animating my models I had to research reference images and videos to understand the movement patterns of the way animals move specifically Dogs and Cats. I then attempted at copying the movement patterns shown in the images to my own models as blender allows you to import images so you can move the bones to the position of the images in the background. This turned out to be really useful as I really like how the animations turned out considering it was my first time using blender and animating anything in 3D.
Importing Animation into UE4 and Getting Assets to Move
Technical Research
Audio Research - Rachel
Weapon Research - Cameron

Creating Music


As I was looking through my folders for assets I could use for Unit 11 I discovered one of my old practice tracks which I had created using FL Studio for my final project. I never ended up using it however as it didn't suit the game I was making back then. However, after listening to it again I thought it would really suit the project I'm working on for Unit 10 and when Eoin listened to it he agreed it would be good and let me use it as a base for creating music in each level in the game.
As mentioned each level has it's own music which was designed in a way to fit the theme of each level such as the bedroom level music sounding more relaxed versus the garage themed level which sounds more mechanical while still having similarities with the original song I had created. The original track was still used for the Main Menu and the Level Hub as it would be good for players to hear the original first before hearing the differences of the song in each level so they could compare them and possibly make that connection themselves when playing.
Designing a Main Menu
When developing the concept art I really wanted to convey the idea of Gravity being a part of the game from the background imagery and as cubes were originally going to be a part of the levels for buttons and such I came up with the idea of using them for my idea as blocks floating in a room with no gravity. After developing the concept I had two ideas on how to click the buttons. The first was just a normal menu but it would have been designed to be on a slant so it would have appeared to be a part of the wall. The second idea for the buttons which is what I ended up going with was having them attached to the different blocks floating around.

Main Menu Tutorial / Techniques
After drawing the concept art I looked up different ways to create a main menu in a 3D space and I was able to find this tutorial which showed me how to get the level as part of the menu background and add a moving camera to give it an extra effect of gravity moving stuff around as I thought that would be a really suit the aesthetic of the game.
Main Menu
Once I got to creating my menu using a few of the techniques from the tutorial I developed my menu differently to originally drawn in the concept art and instead of being in a visible room I gave the walls no texture so that you could see through them allowing the cubes to still bounce around in the space I wanted them to.
Main Menu Final Version
Though the look of it changed overtime my menu kept the overall theme of having blocks flying around as to give them the effect of having no gravity and having some static ones as buttons you could click on.
However there were still some bugs and the menu was revised again by Eoin to a more traditional menu having buttons on screen you can click while still keeping the level and spinning blocks as the menu background with some other added details.
Enemy AI
As I first began concept art for the Enemy AI I wanted to keep them inline with the style of the game and keeping in mind that I would have to animate them later to accomplish this I made sure to keep the designs simple and low poly as it has a stylistic look to them and can still stand out while blending into the levels in the game. Once the concept art was finished I began modelling them and as I had made a fox for my own game with this design I was able to easily change it to get the shape of a dog instead. I had also modelled and animated a cat however we didn't end up using it as it would have required a lot more complicated blueprinting and research for the limited time we had. The dog is just a dog but the idea behind the Humanoid is that it isn't human and is called a Being which is why it has a crystal shaped head instead of a round shaped head like in the concept art.

The Enemy AI took a lot of work as many different blueprints were needed to make up the branching behaviour paths. Luckily I only needed to create all the blueprints for one of the enemies as I was able to copy it over to the other while just having to change everything that linked to the previous target to the new target.
Each blueprint served a different purpose such as Finding where the play location is, Knowing there current location and chasing the player when they're in the line of sight.
Development of my own level

Bedroom Level Version 1 Concept
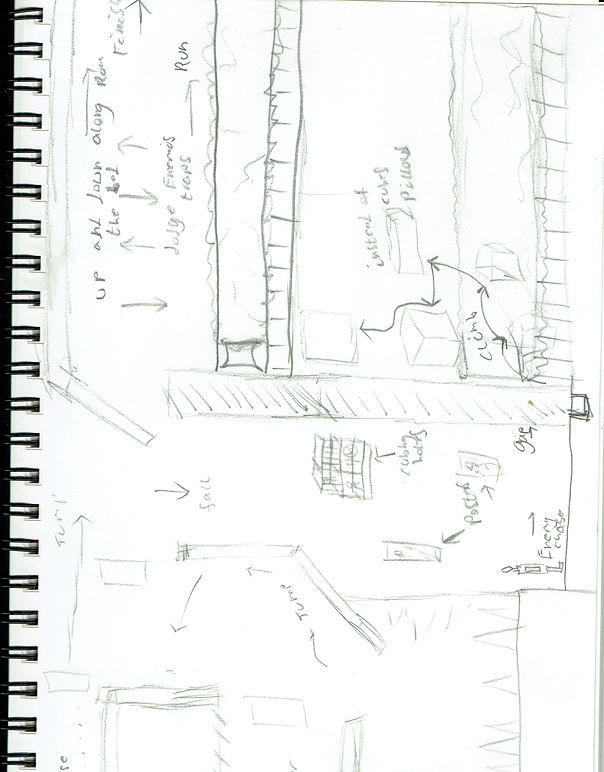
As each of us was tasked with developing our own level I began developing the concept art for my level. My idea behind this version was that there would be two floors and you would have to navigate your way down to the lower floor to get a cube and then put in on a button on the top floor to open a sliding door to reveal the exit which was going to be designed like curtains. As you make your way through this level you would have had to dodge the enemy AI along with spikes that would fall from the ceiling on the lower floor as as you make your way to get the cube and go to the button.
Looking at the prototype after developing it in 3D, I knew it wouldn't be that great as it the objectives wouldn't be clear without some kind of log that updates when tasks are complete which isn't really something the game needed if it was clear where you needed to go and what you needed to do in the first place. This was my main reason to scrap this idea and create a different level which. Another reason was that it felt too enclosed and it didn't give the feel of free movement in such a confined space like gravity is supposed to be.
Bedroom Level Version 2 Concept

As my first idea didn't work out I began drawing this version for my level I already liked it a lot more as it fit the theme of a bedroom than my previous level did and it was quite simple to navigate compared to my previous level design idea. Also when thinking about how my previous level would work I figured it would have probably been too complicated and so I wanted to create a level with less technical aspects and instead utilise most of the stuff I had already created.
When I began developing my level using the concept I could already tell this was going to be the one I go with as it was fun to play when testing to see if you could reach the different platforms you need to land on. As I first developed my level I used cubes as placeholder assets to get the general layout of the map.
Once it was complete I swapped them out for some assets I had made a while ago as a different task. This allowed me to save time and not have to create assets that would basically just be the same thing. These assets included a Wardrobe, Cupboard, Table, Couch and Lamp. Though some assets I did need to make included a Pillow and a Blanket for the beds and part of the platforming.
Bugs and Glitches
AI - Collisions to Player and Animation always playing even when standing still (Fixed by changing AI Collision to OverlayPawnOnly)
Main Menu - Click anywhere then click the buttons they didn't work (Used a Different Menu)
Bedroom Level - Occasionally flew through walls when changing gravity to them (fixed by making walls thicker. Collisions to
some assets broke the AI (fixed by changing the collisions on the assets)
Decals/Posters - Didn't show up on walls tilted on an angle ( Fixed by changing lighting and rendering Project Settings )
Audience Research
The Hypodermic Needle Theory
This theory indicates that audiences take news that they see for fact without questioning it. This theory is mostly false in modern times as people are more aware about fake news and what propaganda looks like when they see it. However, in certain situations this theory still has legs as April Fools day being a yearly tradition still works on many people as news articles and broadcasts about fake products, new inventions and laws are made. These April Fools jokes don't fool everyone but still enough people to show that media still has some influential power. This is because these articles are usually reported on by people who normally deliver truthful news about ongoing and recent events.
In video game news IGN came out with a fake Nintendo Direct for April Fools 2019 which showcased the idea of every game ever coming to the Nintendo Switch console. The large majority of Nintendo fans already knew it was an April Fools joke but I personally did notice some tweets from people which indicated otherwise.
You can see the IGN Nintendo Direct here: -
https://www.ign.com/videos/2019/04/01/everything-coming-to-switch-april-fools-2019
The Two-Step Flow Theory
Unlike the hypodermic Needle Theory the Two-Step flow Theory is the idea that people may trust news and thoughts more when it's shared by an influential Youtuber or celebrity. an Example of this could be that people are influenced to go to concerts or events when these social media stars say that they will be going as special guests to sign autographs for fans.
Another example of this is where it could be used for negative purposes such as fake news as it could be spread through so many people that when it finally get's to your eyes the context of the information may have changed due to someone misreading something or wanting to cause trouble.
Active Spectatorship theory
Compared to the other two theories Active Spectatorship Theory has the idea that audiences can think for themselves and they won't instantly believe what they see or hear and they aren't influenced to buy something just because a celebrity or Youtuber had a sponsorship to advertise a product.
This means that consumers have the right to freely choose products for themselves and take in news in any way they want allowing individuals to form there own opinions on whatever the subject of the content may be and share there thoughts using whatever platform they wish to use weather it be Twitter, Facebook Instagram or anything else.
However, if it's someone you look up to then you may still be able to be influenced to think about a product in a specific way as you would most likely trust then more than some random celebrity or someone you don't watch. This could then create a chain reaction where you share the content with others which in turn may influence them in the same way.
Kickstarter
For our Kickstarter project I wrote up a range of tier rewards and milestones which I thought would be intriguing and incise others into supporting our project. As I wrote up the rewards and milestones Eoin wrote about how the Kickstarter would be useful to us since it's a worldwide site and how it would benefit from media attention to gain popularity and spread across the globe to get eyes around the globe interested in the project.




















